(Last tooling everyday for a bit, I swear. Tooling = making it easier to make things =/= actually making things.) Updated three-go with a bash script to automate some of the new project creation tasks – repo removal, name change, starting up watchify + browser-sync, etc. etc. git-clone, “. three-go.sh” should now get you […]
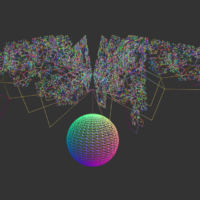
This may be my favorite #everyday yet. fractalicio.us generates a unique fractal tree on each visit. Aesthetically the concept was “a modest, decorative plant in some aesthetically-minded AI’s apartment”. Live: I’ve used the threeJS boilerplate I made yesterday, thus already putting it to good use. Programming fractals was the hard part (no duh) but tweaking endlessly to allow […]
three-go on GitHub Today I made a three.js boilerplate because the drudgery of setting up the exact same scene every time – usually ~30-45 minutes or so before I could get to the juicy parts – really got to me. Modern tooling means I don’t have to rely on (fun) third party solutions like CodeKit which […]
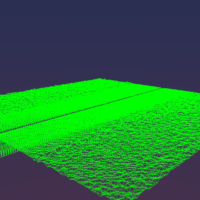
a.k.a “wobbly floor” Live: I really need to start coming up with better names for things [everyday 5/19/17]
A small A-frame scene. Live here (browse with Nightly or Chromium for Vive-compatibility, you know the drill.) Wanted to experiment with JSON import and particle effects and Vive Integration. Didn’t have a ton of time. A-Frame is astoundingly plug&play but I’m still not fully comfortable with the component registry API. I wanna add threejs stuff without thinking […]
Source Super fun timez grabbing shaders from the wild (okay, GLSL Sandbox and Shadertoy) and converting them to three.js. The biggest leap is one of the mind – we’re no longer in quad fullscreen frag land, Toto! These babies are now functioning as materials! The Shader language family is like Romanesque languages – a lot […]
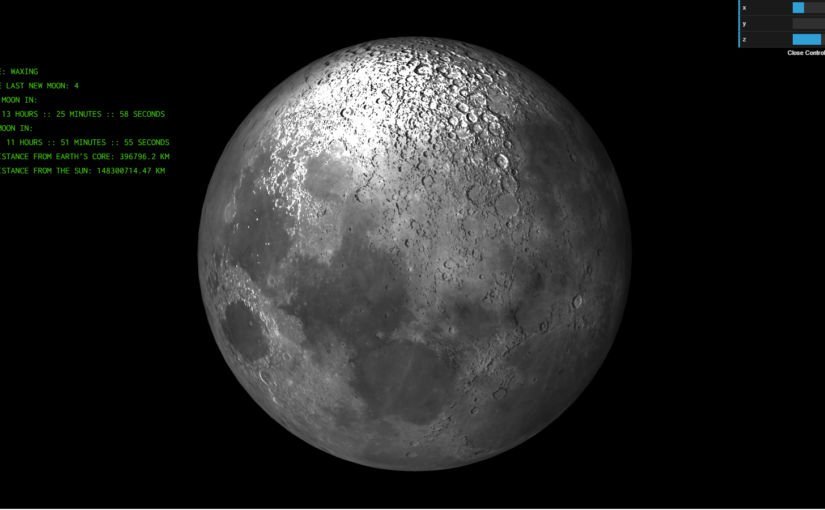
link Back to webGL. A realtime visualization of the moon’s current phase based on data from BurningSoul’s Moon API. mesh created and UV mapped in Blender using open source height and diffuse maps. The work was fairly straightforward, except nailing the right lighting, which ended up happening surprisingly with THREE.PointLight(), since it produced far less […]