Spent most of Memorial Day making this. Aesthetically – open spaces, gradients, distant observant businessmen. Same old, same old. Live: Technically – More experiments with Vertex Displacement. Getting a lot done while avoiding shaders (which I’ll revisit later). Thoroughly enjoyed playing with shadows and wireframes – all kinds of interesting patterns and such. [everyday […]
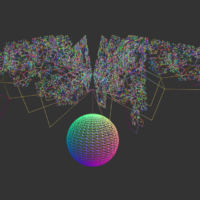
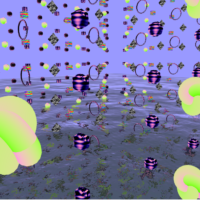
Well, this escalated quickly. Trying to get more interesting worldspace-based effects happening (basically, a ripple would be nice) but until then, these unforeseen behemoths sure are interesting. The hotshot line is: ico.geometry.vertices[i] += Math.sin(clock.getElapsedTime() * ico.geometry.vertices[i]) / 2; (for all axes individually) [everyday 5/28/17]
Finally got around to creating a little tweetbot to accompany fractalicio.us. It will tweet one photo a day for as long as it lives. LOTS of snags along the way – taking a scrshot in threeJS was unobvious and relaying a base64 back to express was its own little adventure. atob and btoa encoding saved the […]
(Last tooling everyday for a bit, I swear. Tooling = making it easier to make things =/= actually making things.) Updated three-go with a bash script to automate some of the new project creation tasks – repo removal, name change, starting up watchify + browser-sync, etc. etc. git-clone, “. three-go.sh” should now get you […]
I was pleasantly surprised that *some* things worked in attempting to export stuff out of tilt brush. Still no luck bringing the fbx into threejs though – but the fault, as always, lies with threejs. Seems that the actual fbx is solid (and fwiw the sketchfab people are doing a fine job translating it to webgl). Also […]
This may be my favorite #everyday yet. fractalicio.us generates a unique fractal tree on each visit. Aesthetically the concept was “a modest, decorative plant in some aesthetically-minded AI’s apartment”. Live: I’ve used the threeJS boilerplate I made yesterday, thus already putting it to good use. Programming fractals was the hard part (no duh) but tweaking endlessly to allow […]
three-go on GitHub Today I made a three.js boilerplate because the drudgery of setting up the exact same scene every time – usually ~30-45 minutes or so before I could get to the juicy parts – really got to me. Modern tooling means I don’t have to rely on (fun) third party solutions like CodeKit which […]
a.k.a “wobbly floor” Live: I really need to start coming up with better names for things [everyday 5/19/17]
A small A-frame scene. Live here (browse with Nightly or Chromium for Vive-compatibility, you know the drill.) Wanted to experiment with JSON import and particle effects and Vive Integration. Didn’t have a ton of time. A-Frame is astoundingly plug&play but I’m still not fully comfortable with the component registry API. I wanna add threejs stuff without thinking […]
Live: source [everyday 5/16/17]
Source Super fun timez grabbing shaders from the wild (okay, GLSL Sandbox and Shadertoy) and converting them to three.js. The biggest leap is one of the mind – we’re no longer in quad fullscreen frag land, Toto! These babies are now functioning as materials! The Shader language family is like Romanesque languages – a lot […]
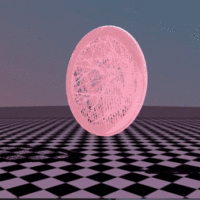
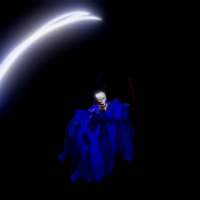
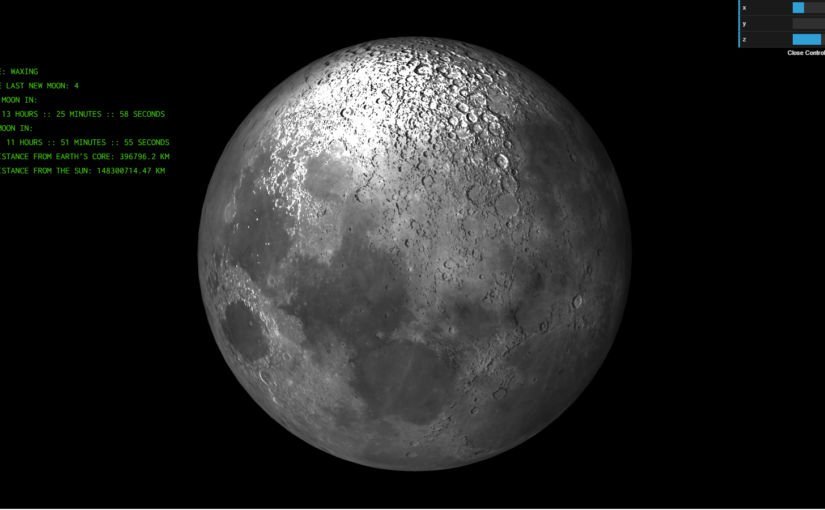
link Back to webGL. A realtime visualization of the moon’s current phase based on data from BurningSoul’s Moon API. mesh created and UV mapped in Blender using open source height and diffuse maps. The work was fairly straightforward, except nailing the right lighting, which ended up happening surprisingly with THREE.PointLight(), since it produced far less […]