In preperation for a (physical) musical project, I made a small Pyhagorean harmony generator / explorer in p5.js. 2D work was refreshing, but some of the affordances of p5.sound were less than amazing; I needed to use a third party music lib to quickly equate between midi values, note values and frequencies. I particularly enjoyed implement a […]
A rough-and-dirty implementation of object pooling, a technique very common in game dev and proc gen. First learned about it in a Unity context, since then found out it’s quite universal and for good measure. In this implementation you’re going down an endless grid with randomly generated object. The grid is infinitely generated ahead of you […]
Had a lovely time working on (CGAJam)[https://itch.io/jam/cga-jam] with friends. I did mainly art, no code, which is definitely a new thing for me. Had a great time. 4 colors are incredibly limiting and inspiring. I hope we finish it – fun mechanic and wonderful throwback art. [Repo here](https://github.com/swiftcoder/cgajam2017/blob/master/README.md).
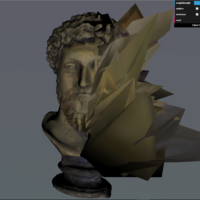
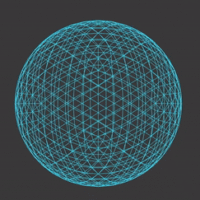
Because what good is 3d graphics if you can’t mess with a timeless object d’art. (Learning more about normal-based manipulation!) [everyday 06027]
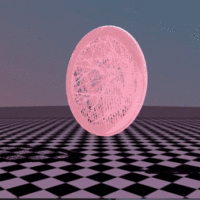
Messing around with normal subtraction in constant raycasting, leads to fun result. Carve your icosphere at will! [everyday 060117]
One day I will grok shaders. Live: [everyday 053117]
Isolate game mechanics, arrive at near-existentialism [everyday 053017]
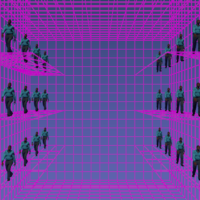
Spent most of Memorial Day making this. Aesthetically – open spaces, gradients, distant observant businessmen. Same old, same old. Live: Technically – More experiments with Vertex Displacement. Getting a lot done while avoiding shaders (which I’ll revisit later). Thoroughly enjoyed playing with shadows and wireframes – all kinds of interesting patterns and such. [everyday […]
Well, this escalated quickly. Trying to get more interesting worldspace-based effects happening (basically, a ripple would be nice) but until then, these unforeseen behemoths sure are interesting. The hotshot line is: ico.geometry.vertices[i] += Math.sin(clock.getElapsedTime() * ico.geometry.vertices[i]) / 2; (for all axes individually) [everyday 5/28/17]
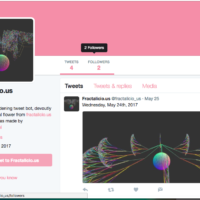
Finally got around to creating a little tweetbot to accompany fractalicio.us. It will tweet one photo a day for as long as it lives. LOTS of snags along the way – taking a scrshot in threeJS was unobvious and relaying a base64 back to express was its own little adventure. atob and btoa encoding saved the […]
(Last tooling everyday for a bit, I swear. Tooling = making it easier to make things =/= actually making things.) Updated three-go with a bash script to automate some of the new project creation tasks – repo removal, name change, starting up watchify + browser-sync, etc. etc. git-clone, “. three-go.sh” should now get you […]